今回の記事ではフローチャートなどの図を綺麗かつ極めて簡単に書くことができるMermaidという記法について紹介します。
以前に時短で綺麗なテキストを書くためのマークダウン記法を紹介しました。
Mermaidも慣れればかなり早く図にまとめることができますので、ぜひ使ったことがない人はやってみてください!
いろいろな使い方ができる記法ですが、今回はまず「フローチャート」の描き方について紹介します。また、コードを書くのが大変、、、という人向けにChatGPTなどの大規模言語モデルを使って楽に書く方法も後半に書いていますので、合わせて見てみてください。
今回も動画解説をつけていますので、感覚を知りたい人は参考にしてみてください。
Mermaidとは?
マーメイドはjavascriptと言われるプログラム言語をベースにして、チャートやダイアグラムを素早く綺麗に描くために作られた記法です。コードを入れるだけで自動的にきれいで整った図ができるので、パワーポイントで作るときのようにいちいちグラフやノードの配置を気にする必要がありません。
マークダウンもそうですが、使うソフトがこの記法をきちんと認識しないといけないので、メモ帳のようなテキストエディタでは図として表記できません。iOSのメモ帳もマークダウンは対応していますが、Mermaidには対応していません。
現在対応しているツールとしてはNotion、Visual Studio Code、Obsidian、Jupyter Notebookなどとなっています。
(2024.06.21追記:大規模言語モデルのClaudeでコードを実行してそのままプレビューできるartifactという機能が追加されました。「mermaidでフローチャートにして」と指示するとフローチャートをすぐ見ることができます。他のツールを使わず、すぐチャートを見たいひとはClaudeの利用がオススメです。https://claude.ai/)
これらのツールがピンとこないという方はMermaidの公式サイトでlive editorというところを押すと、webブラウザ上で簡単に体験できます。
私はVisual Studio Code(VScode)で拡張機能を入れて使っています。
今回もマークダウンの記事と同様にVScodeで使用感を動画紹介していますので、良ければ冒頭の動画を参考にしてください。
では具体的な使い方についてみていきます。
フローチャートの描き方
今回は簡単な例としてフローチャートの描き方を見ていきます。 最初に概要としてコードの雰囲気だけ見ておきましょう。
flowchart TD
A[スタート] --> B{あなたは20歳以上ですか?}
B -- Yes --> C[大人です]
B -- No --> D[子どもです]
C --> E[End]
D --> E冒頭のflowchart TDというのがフローチャートの向きを表します。上下左右どんな方向に延びていくかということですね。
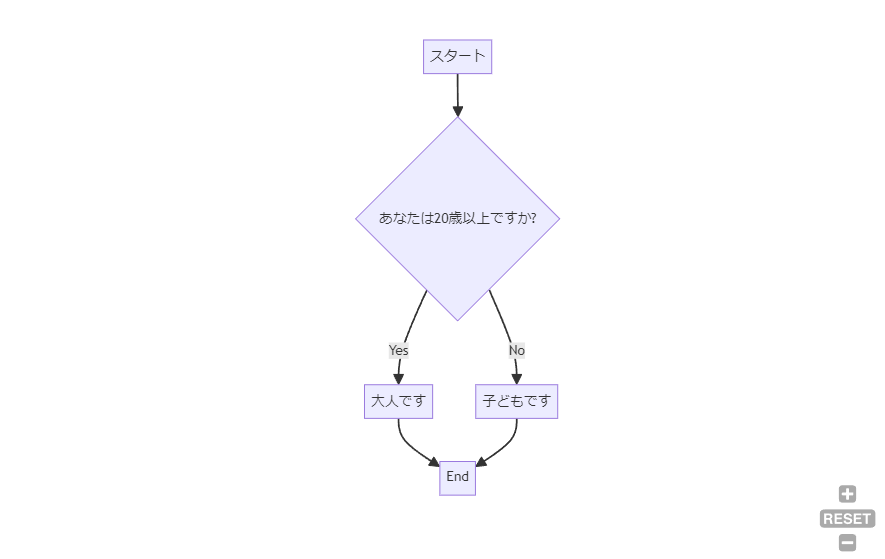
続いてA、B、C、D、Eとかっこがありますが、これがフローチャート内の項目(ノード)とそこに書かれる内容を示します。上のフローチャートを実際mermaidで画像にするとこんな感じです。

最低限のものを作るには
- 向きの指定
- ノード(各項目)を設定する
- ノードを矢印でつなぐ
の3つができればOKです。
では、どんな風にこれを作るのか簡単にみてみましょう。
フローチャートの向きを指定する
まず初めにコードでフローチャートの向きを指定します。
flowchart <向き>と書くことで指定ができます。向きの種類はそれぞれ
- LR (left to right)=左から右
- RL (right to left)=右から左
- TD (top to down)=上から下
- BT (top to bottom) =下から上
です。
例えば
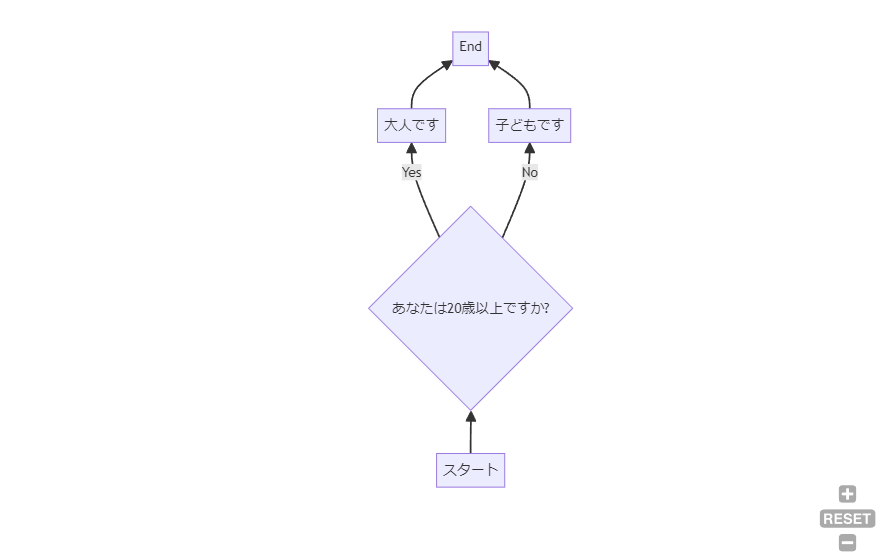
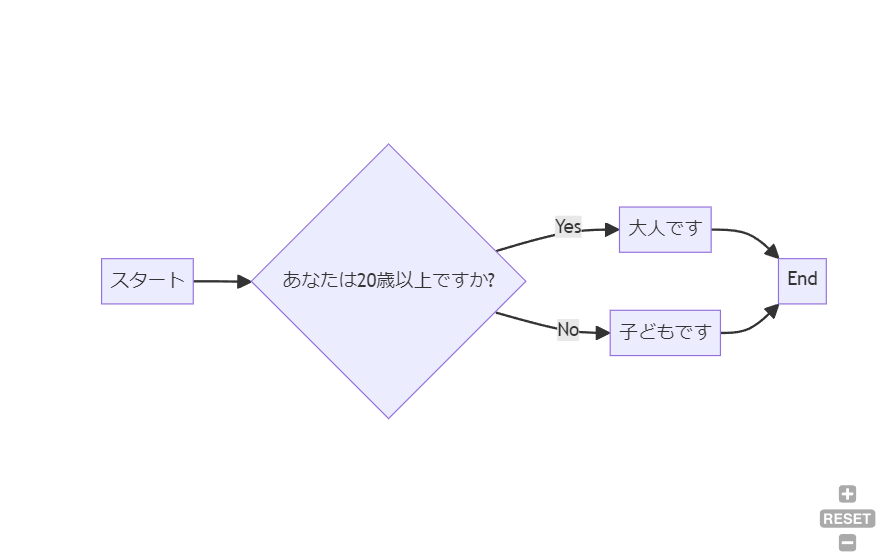
flowchart LRのように書きます。それぞれ向きを変えると


こんな感じに変化します。
ノードを設定する
アルファベットとかっこを書くことでフローチャート内のノードを決めることができます。
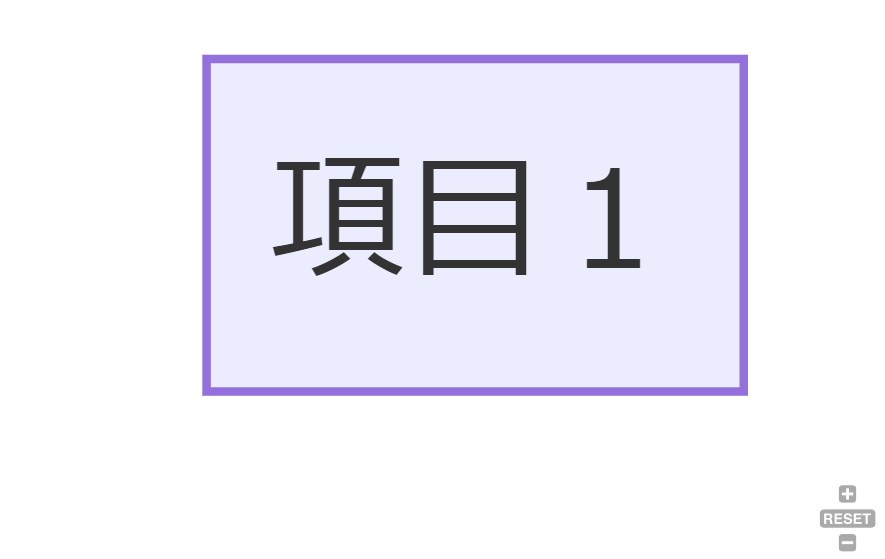
A[項目1]というように書くことで以下のようにノードが出力されます。

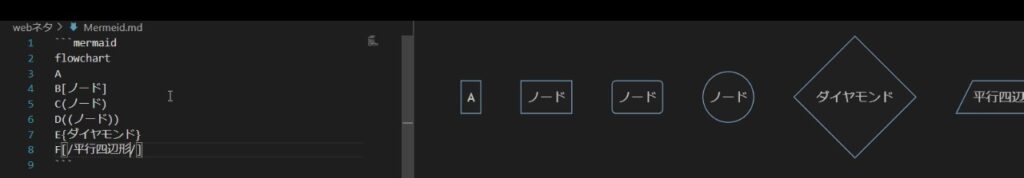
ちなみにここで使う[]を変えることでノードの形を色々変えることができます。例えばこんな風です。

細かいこだわりがなければ特別変えなくても使えますので、こだわりたい方は文末のチートシートを参考にしてみてください。
ノードを矢印でつなぐ
あとはノード同士を矢印でつなげば完成です。
矢印は
-->
というように書きます。
また、矢印の間にテキストを入れたいときは
--テキスト-->
とすればOKです。
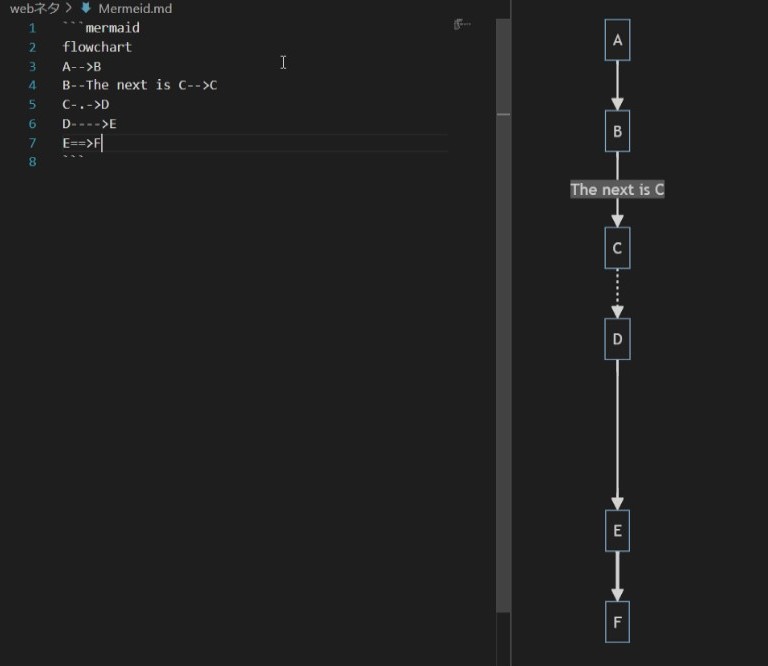
矢印に関しても書き方を変えると矢印の種類を変えることができます。

こちらもこだわりたい方は文末のチートシートを参考にしてみてください。
ChatGPTを活用した応用編
図を描くときに他のツールよりは圧倒的に早く書けるマーメイド記法ですが、実際ひとつひとつコードを打ち込むとなるとそれなりに時間がかかります。
そんなときに活用したいのがChatGPTです。
例えば、私は医学生時代から生化学分野でよく出てくるカスケードや代謝経路というやつがとても苦手でした。フローチャートを併記してくれていることも多いですが、フローチャートがないとそれぞれがどういう関係なのか考えるのにとても苦労します。まして英語で読むとなるとなおさら混乱してきます。
そこでカスケードについて述べた理解しにくい論文の文章をそのままChatGPTにぶち込んで、例えば次のように命令します。
「Mermaidを使ってこれらの分子の関係性をフローチャートにしてください。」
そうすると文章に基づいたMermaidのフローチャートに描きなおしてくれるんです!
実際の例をいくつかみていきましょう。
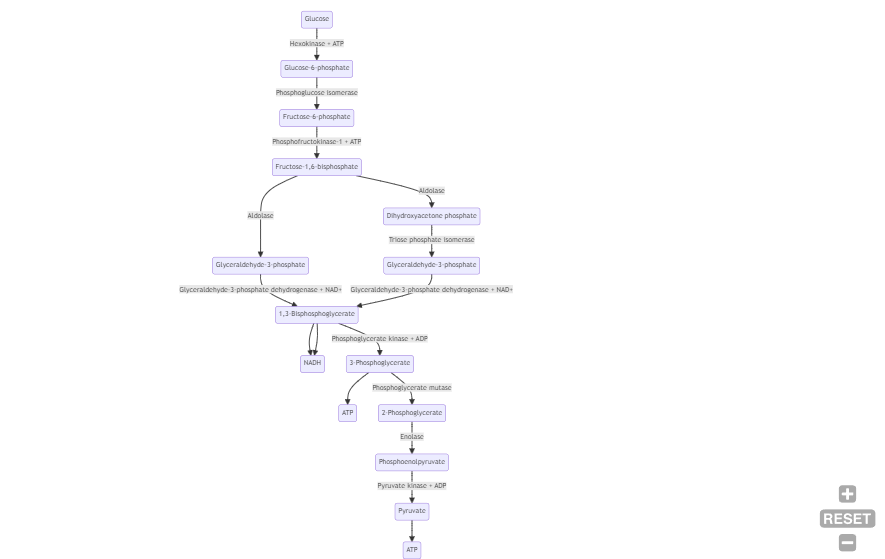
具体例1.解糖系の代謝経路
例えば、生化学において必ず習う解糖系をChatGPTにフローチャートにしてもらったものはこんな感じのコードです。
graph TD
A(Glucose) -->|Hexokinase + ATP| B(Glucose-6-phosphate)
B -->|Phosphoglucose isomerase| C(Fructose-6-phosphate)
C -->|Phosphofructokinase-1 + ATP| D(Fructose-1,6-bisphosphate)
D -->|Aldolase| E(Glyceraldehyde-3-phosphate)
D -->|Aldolase| F(Dihydroxyacetone phosphate)
F -->|Triose phosphate isomerase| G(Glyceraldehyde-3-phosphate)
E -->|Glyceraldehyde-3-phosphate dehydrogenase + NAD+| H(1,3-Bisphosphoglycerate) --> I(NADH)
G -->|Glyceraldehyde-3-phosphate dehydrogenase + NAD+| H --> I
H -->|Phosphoglycerate kinase + ADP| J(3-Phosphoglycerate) --> K(ATP)
J -->|Phosphoglycerate mutase| L(2-Phosphoglycerate)
L -->|Enolase| M(Phosphoenolpyruvate)
M -->|Pyruvate kinase + ADP| N(Pyruvate) --> O(ATP)
Mermaid live editorにそのまま貼ってもらえれば使用できます。(Visual Studio Codeで使う場合は文頭と末尾に「```mermaid」と「```」をつければ使えます。)
ChatGPT自体にはmermaidで書いたものを出力する機能がないので、改めて別のツールを使う必要がありますが、それでも十分有難いですね。
実際のフローチャートにするとこんな感じです。

生化学を知っている人にはおなじみの代謝経路になりました。文章よりもやはり分かりやすいですね。今回は画像を貼り付けていますので小さくて見にくいかもしれませんが、実際のエディタでは拡大縮小が可能です。
具体例2. 論文中の説明をフローチャート化する
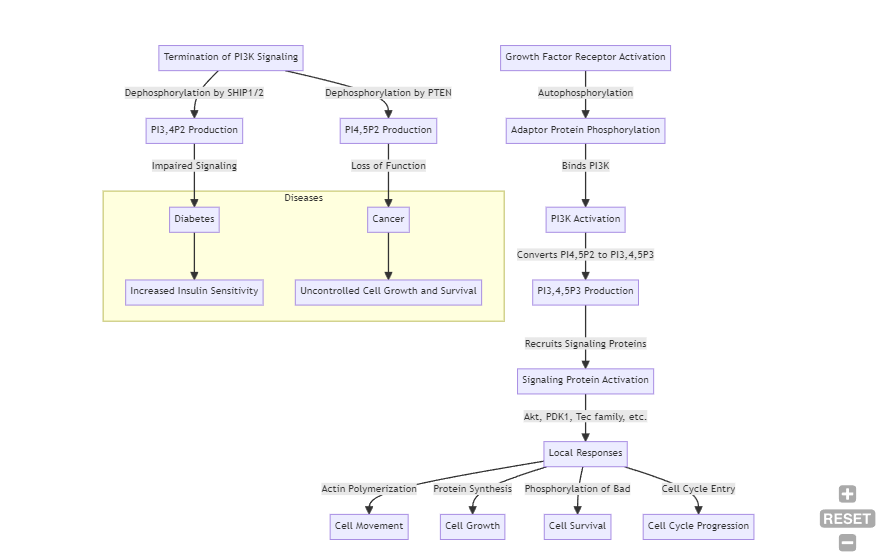
実際の論文の文章を投げても、結構きちんとフローチャートにしてくれます。以下のPhosphoinositide 3-kinase(PI3K)の経路を書いた論文をそのままChatGPTに投げてマーメイドでフローチャートを書いてくださいと頼んだところ、以下のように作ってくれました。

コードはこちらです。
graph TD
A[Growth Factor Receptor Activation] -->|Autophosphorylation| B[Adaptor Protein Phosphorylation]
B -->|Binds PI3K| C[PI3K Activation]
C -->|Converts PI4,5P2 to PI3,4,5P3| D[PI3,4,5P3 Production]
D -->|Recruits Signaling Proteins| E[Signaling Protein Activation]
E -->|Akt, PDK1, Tec family, etc.| F[Local Responses]
F -->|Actin Polymerization| G[Cell Movement]
F -->|Protein Synthesis| H[Cell Growth]
F -->|Phosphorylation of Bad| I[Cell Survival]
F -->|Cell Cycle Entry| J[Cell Cycle Progression]
K[Termination of PI3K Signaling] -->|Dephosphorylation by SHIP1/2| L[PI3,4P2 Production]
K -->|Dephosphorylation by PTEN| M[PI4,5P2 Production]
subgraph Diseases
N[Diabetes] --> O[Increased Insulin Sensitivity]
P[Cancer] --> Q[Uncontrolled Cell Growth and Survival]
end
L -->|Impaired Signaling| N
M -->|Loss of Function| P論文中の図と比較してみると、大まかな構造は一致しています。他の文章もinputに入れてしまっていたので一部別のフローチャートが入っているのはやむなしですね。
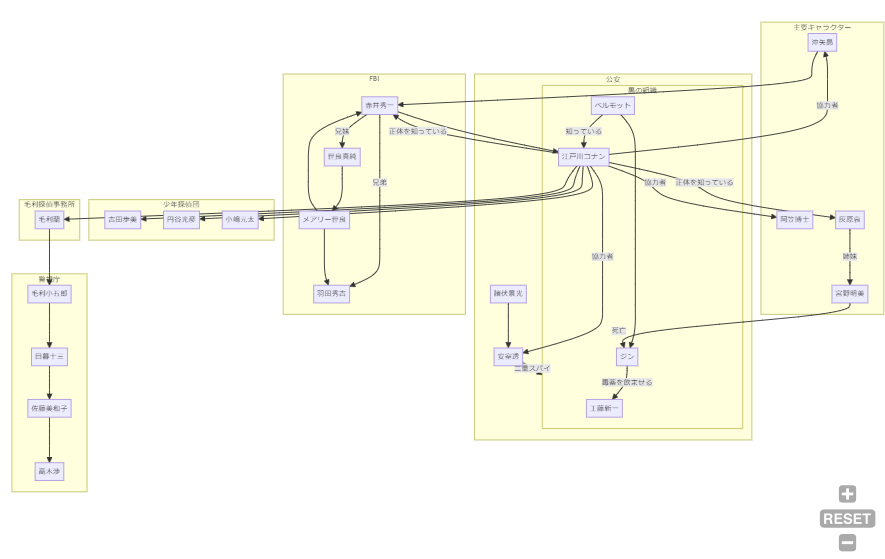
具体例3. 名探偵コナンの人物相関図
さて、生化学の話ばかりされても、知らない人にはありがたみが分かりづらいと思うので、コナン君の人物相関を書いてみてもらいましょう。
ChatGPTに依頼し、文章で書かせると次のような内容になっています。

最近の登場人物(というほど最近でもないか、、、)も含めてきちんと書かれていますね。しかし文章が多くて分かりづらいです。
ではこいつをフローチャートに変えてもらいます。

ちょっと大きすぎますが人物関係が大まかに把握できるようになりました。
コナンが黒の組織に属しているなど、何かとおかしな点がありますので、こういったところは適宜コードを見て修正するしかありません。このようなミスは時々みられますので、見返したり、誰かと共有するときは必ず自分で見てチェックが必要です。
幼稚園の息子がコナンの映画を眺めながら「誰が誰かわかんない」と言っていたので、妻が相関図を描いて説明していたのですが、こんなときにもMermaidが活躍しますね笑
ぜひ研究での活用の場面を見出してもらえればと思います。
まとめ
マーメイドという記法を利用したフローチャートの基本的な書き方と論文などにおける活用方法の例を紹介しました。
テキストベースで行えるので、非常に早くきれいに整った図が描けますし、手書きやパワーポイントで作る場合に比べて後から追加や変更がやり易いというのも大きな利点です。
ただし、これはフローチャートという形式の限界だと思いますが、あまりにも項目が多すぎると構造が見にくくなるので数十程度のほどほどの単位でまとめるくらいに押さえるのが良いでしょう。
マーメイドではマインドマップなど他の使い方もできますので、また今後紹介していきます。
おまけ:チートシート
おまけでmermaid flowchartで使えるチートシートです。参考にどうぞ。
ノードの形を変える
四角形: A[This is a box]
丸角の四角形: A(This is a rounded box)
円: A((This is a circle))
ダイヤモンド: A{This is a diamond}
非対称な四角形: A>This is a subroutine]
六角形: A{{This is a hexagon}}
平行四辺形: A[/This is a parallelogram/]
平行四辺形: A[\This is an inverted parallelogram]
矢印の種類を変える
通常の矢印: A --> B
テキストを挟んだ矢印: A -- Text --> B
点線矢印: A -.-> B
線付き矢印: A === B
太線矢印: A ==> B
長い矢印: A ----> B
グループ化
例.
flowchart TD
subgraph Title
A --> B
B --> C
end









コメント